Jak zaprezentować wyróżniki marki w sklepie Shoper?
Ostatnia aktualizacja: 24 kwietnia 2024Czy potrafisz sobie odpowiedzieć na pytanie: dlaczego klient ma kupić u mnie, a nie w konkurencyjnym sklepie lub galerii handlowej? Czy wiesz, w jaki sposób komunikować klientom co wyróżnia twoją markę?
W artykule: „Jak wyróżnić sklep internetowy?” opisaliśmy, jak można zastanowić się nad prezentacją wyróżników sklepu w formie graficznej. W artykule podaliśmy przykłady krótkich treści, które możesz wykorzystać.
Elementy odróżniające twoją firmę od innych możesz zaprezentować w prostej graficznej formie – jako ikony z odpowiednimi opisami. Spójrz na poniższe przykłady:
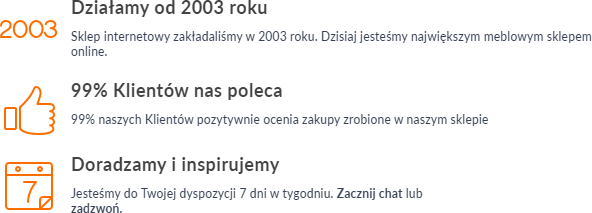
Znany sklep internetowy twojemeble.pl w swojej komunikacji na stronie głównej czy stronach informacyjnych często stosuje grafiki z krótkimi opisami. Idąc od góry, zobaczysz: informację mającą na celu uzasadnienie autorytetu, social proof (społeczny dowód słuszności), wyróżnik będący jednocześnie wezwaniem do działania, czyli zachętą do kontaktu.

Sklep bieliznadlaciebie-sklep.pl informuje o swoim profesjonalizmie, doświadczeniu i dwóch istotnych wyróżnikach – darmowej dostawie od określonej kwoty oraz możliwości zapakowania zamówienia na prezent.

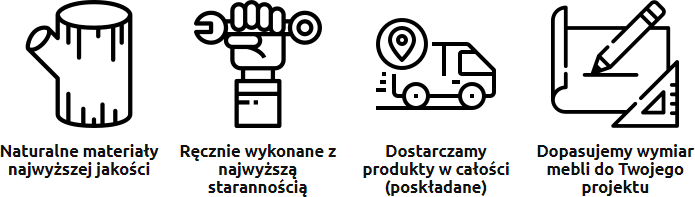
Dwfurniture.pl to młody sklep internetowy świadomy swoich wyróżników. Krążą one przede wszystkim wokół unikatowości produktu i wysokiej jakości wykonania.

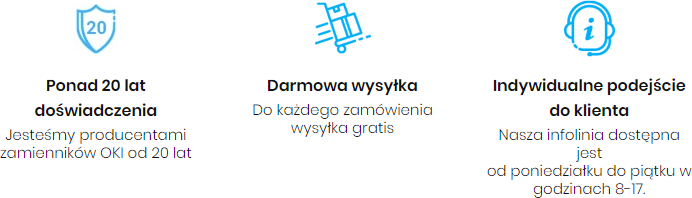
Ikony informacyjne możesz wykorzystać jako wyróżniki niezależnie od branży. Poniżej przykład ze sklepu: wpc24.pl oferującego tusze i tonery.

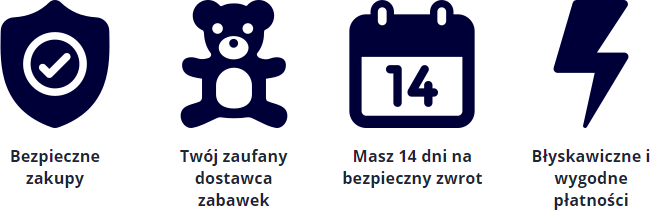
Jeżeli zachęcić do zakupu i nie być jak marka typu „no-name”, możesz śmiało wyróżnić nawet proste elementy typu bezpieczeństwo transakcji, czas na zwrot czy wygoda zakupu. Mogą być dodatkowym walorem estetycznym, który także przypomina klientowi: jesteśmy uczciwym sklepem, który dba o swoich klientów. Powyższy przykład pochodzi ze sklepu zabawkowego toysstore.pl.

Opisany moduł jest modyfikacją wprowadzaną we własnym zakresie, nieobjętą wsparciem technicznym.
Jeśli prowadzisz sklep na platformie Shoper, to możesz wykorzystać układ modułowy sklepu oraz fakt, że szablony graficzne Shoper bazują na tzw. gridzie – czyli systemie responsywnych kolumn i wierszy. To bardzo przydatna cechha i zaprezentujemy jak ją wykorzystać bez znajomości języka HTML i CSS.
- Uwaga: Możesz zastanawiać się czemu nie mam przygotować takiego modułu w formie tabeli? Pamiętaj, że z natury tabele nie są responsywne i służą przede wszystkim prezentacji danych.
- Uwaga: Być może zastanawiasz się także, czemu nie przygotować zaprezentowanej serii w formie jednego dużego obrazka. Oczywiście jest to możliwe, jednak miej na uwadze, że na ekranie telefonu będzie on mało czytelny. Pod kątem czytelności, jak i elementów pozycjonowania, podpisy lepiej będzie zaprezentować jako faktyczny tekst.
Jak stworzyć responsywny układ ikon w sklepie Shoper?
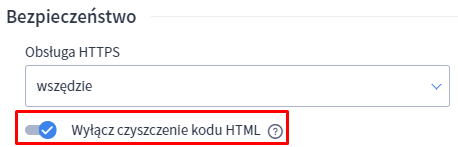
Na początek upewnij się, że twój sklep nie usunie dodatkowego kodu HTML. Dla bezpieczeństwa domyślnie kod HTML w module jest czyszczony po zapisaniu.
W Panelu administracyjnym sklepu przejdź do sekcji menu: Ustawienia > Zaawansowane > Bezpieczeńśtwo i upewnij się, że masz takie samo ustawienie jak poniżej:

Następnie przejdź do sekcji menu: Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Moduły > + dodaj moduł
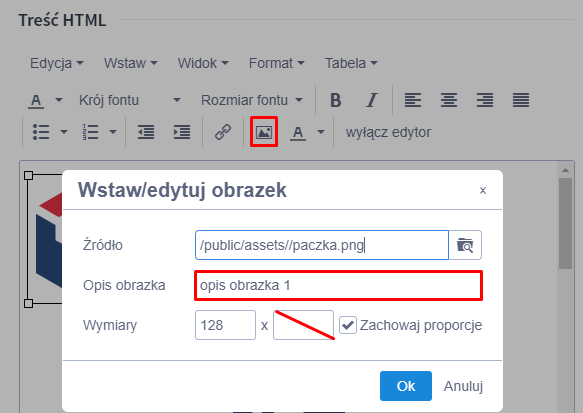
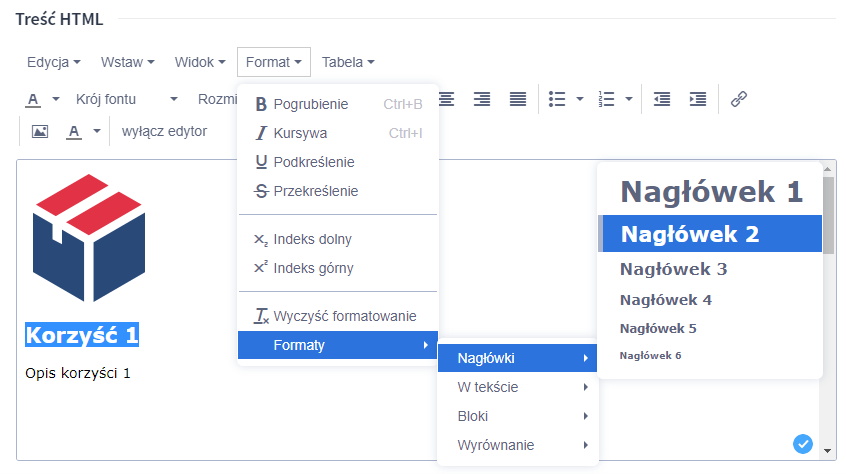
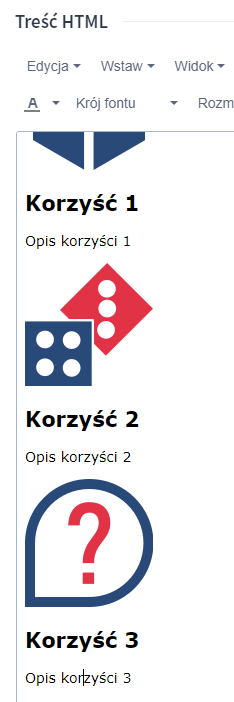
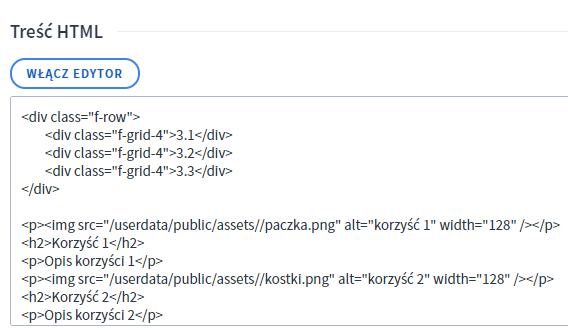
W polu tytułu podaj nazwę, dzięki której później szybko rozpoznasz moduł na liście, np. „ikony informacyjne”. W edytorze wizualnym dodaj kolejno: obrazek, enter, nagłówek, enter, podpis, enter, obrazek, enter, nagłówek itd. Zrób to według instrukcji krok po kroku zaprezentowanej poniżej.
Pamiętaj także o opisie obrazka, który jest tożsamy z tekstem alternatywnym (wyświetlanym, gdy obrazek się nie załaduje i mającym pewne znaczenie dla wyszukiwania grafiki w Google).



Jeśli chcesz, aby ikony były klikalne, wcześniej zaznacz każdą z nich osobno i wybierz: Wstaw/edytuj łącze.

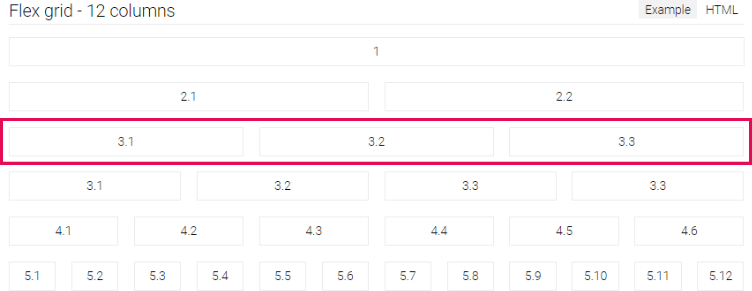
Łatwo zauważyć, że kod tego fragmentu, który tu by nas interesował to ten zaznaczony poniżej na czerwono. w którym również pojawia się 3.1, 3.2, 3.3:

To są już ostylowane kontenery, które będą się dobrze skalowały na telefonach komórkowych czy tabletach. Teraz będziemy tylko chcieli zamienić fragmenty 3.1, 3.2, 3.3 na to, co wcześniej utworzyliśmy.


Wstawiamy moduł ikon do sklepu Shoper
To będzie nasz ostatni krok. Załóżmy, że chcemy zaprezentować ikony u dołu karty produktów, pod każdym towarem jako dodatkową zachętę do zakupu.
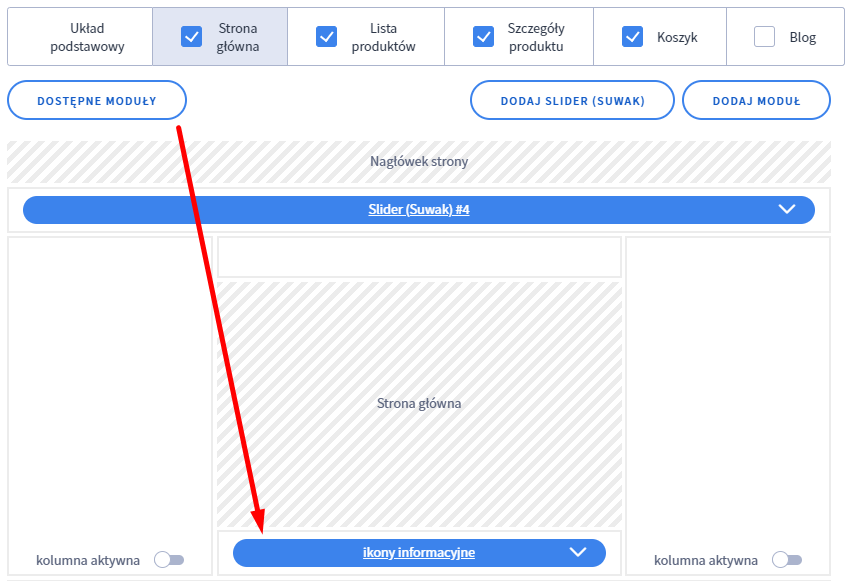
W Panelu administracyjnym sklepu przejdź do sekcji menu: Szczegóły produktów i z listy dostępnych modułów przeciągamy metodą „drag and drop” utworzony moduł i upuszczamy go w odpowiednim miejscu.
Następnie kliknij przycisk: Zapisz. Oczywiście możemy je też wykorzystać w każdym innym widoku. Warto to zrobić, np. na stronie głównej.

Finalnie na sklepie nowy moduł będzie wyglądać następująco:

Na widoku mobilnym sklepu, ikony znajdujące się w nowym module zostaną wyświetlone jedna pod drugą.
W zależności od ilości tekstu sposób wyświetlania może być różny. Jeśli chcemy narzucić stałą szerokość, można edytować obrazki w programie graficznym tak, aby miały po bokach marginesy. Wszystkie obrazki powinny mieć tę samą szerokość.
Marginesy na przykładzie:

Gdzie wykorzystać stworzony moduł?
Pamiętaj, że powyższy moduł możesz wykorzystać w kilku widokach, możesz też stworzyć jego kilka wariantów.
- Jeśli twoje produkty mają wspólne wyróżniki, użyj modułu w widoku „szczegóły produktu”.
- Jeśli wprowadzasz darmową dostawę, chcesz podkreślić bezpieczeństwo transakcji, bieżące promocje czy inne elementy, zamieść moduł w widoku „Koszyk”.
- Strona główna, będąca wizytówką twojej marki, będzie idealnym miejscem dla wypisania wartości towarzyszących marce i pokazania ich graficznej reprezentacji.
Skąd pobrać ikony na potrzeby modułu?
Oczywiście najlepiej mieć przygotowane unikatowe ikony charakterystyczne dla naszej marki. Niestety nie zawsze posiadamy taką możliwość.
Warto zapoznać się z portalami typu flaticon.com, na których możemy pobrać darmowe ikony do użytku komercyjnego. Wystarczy, że poinformujemy na stronie, skąd zostały pobrane (częstą praktyką jest tworzenie strony informacyjnej z linkiem do witryny).
Możesz wyszukiwać wielokolorowe ikony lub ich monokolorowe wersje:

Wersje jednokolorowe są zaprezentowane na czarno, jednak po darmowej rejestracji pobierzemy je w dowolnej kolorystyce, klikając ikonę długopisu.
Nie zapomnij wybrać właściwego rozmiaru. Pobierz ikony w formacie PNG, aby zachować przezroczyste tło. Dzięki temu niezależnie od koloru tła, grafiki wyświetlą się poprawnie:

Format SVG (wektorowy) będzie przydatny, jeśli chcesz dokonać większej modyfikacji ikon, np. w Adobe Illustrator albo darmowym Inkscape. Programy te pozwolą na zmianę kształtu czy koloru poszczególnych elementów ikony.
Co jeszcze mogę zrobić dzięki takiemu modułowi?
Zaprezentowany przez nas sposób możesz łatwo wykorzystać do tworzenia wielu przydatnych modułów.
Stworzysz dzięki temu kategorie obrazkowe na stronie głównej, tzw. boxy, czyli kontenery prezentujące obok siebie kilka banerów. Możesz je też wykorzystać, aby stworzyć bardziej zaawansowaną kartę produktu.
Dodatkowe rozwiązanie dla sklepów Shoper
Nie chcesz przygotowywać modułu samodzielnie lub potrzebujesz wyświetlać go w inny sposób? Bardzo dobrze sprawdzi się aplikacja: Info Ikony PRO, która umożliwia użycie licznika dla ważnych liczb związanych z twoim sklepem, posiada dwa tryby wyświetlania i więcej opcji niż ręcznie przygotowany moduł.
- Zobacz więcej: opis i strona aplikacji Info Ikony PRO
Warto zapamiętać!
- jak wstawić tzw. info ikony w sklepie Shoper?
- jak tworzyć responsywne kolumny w sklepie Shoper?
- gdzie można zamieścić moduł z ikonami?
- skąd wziąć darmowe ikony do sklepu?