Slajdy graficzne w sklepach Shoper
Ostatnia aktualizacja: 24 kwietnia 2024Często przeglądając sklepy i ich strony główne trafiamy na bliżej niezidentyfikowane obiekty zwane „sliderami”. Wrzucone bez pomysłu, ładu czy składu losowe grafiki lub zdjęcia w różnych rozmiarach pokazują klientom, że sprzedawca właściwie nie wiedział co zamieścić.
A przecież trzeba, bo każdy sklep ma! Fakt! Grafiki mają istotne znaczenie, ale poza funkcją wyglądu muszą spełniać jeszcze dodatkowe zadania. Koniecznie trzeba też mieć świadomość, że każdy element na naszym sklepie powinien być przemyślany, a nie pojawiać się z powodu „bo będzie ładnie to tu wyglądać”.
Dobrze ustawiony Slider
Slider to nic innego jak zestaw przewijających się grafik (slajdów) zamieszczony zazwyczaj w górnej części strony głównej. Aby osiągnąć zamierzony efekt, przede wszystkim musimy go poprawnie ustawić na naszej stronie.
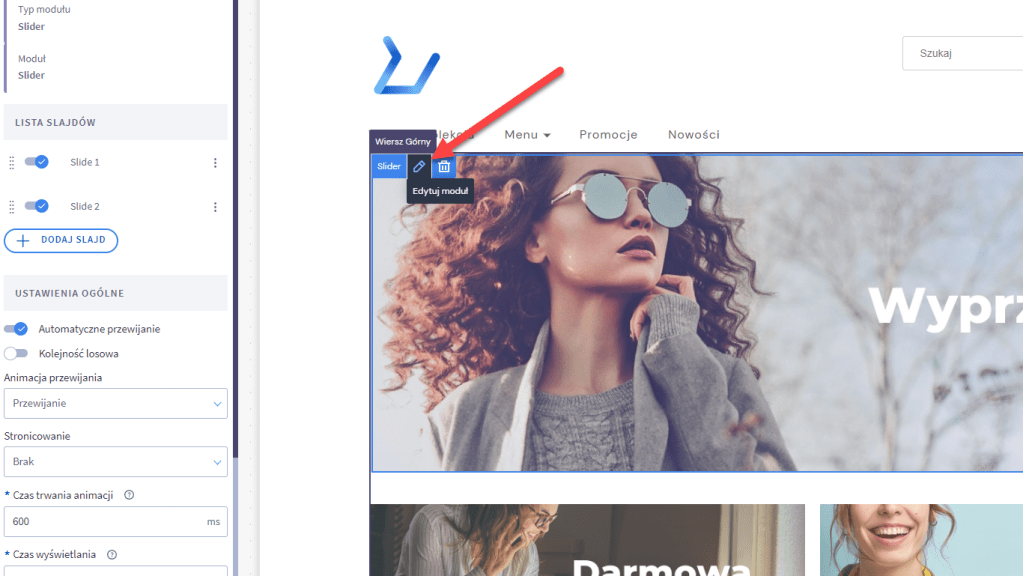
Przykładowo na platformie Shoper powinniśmy skorzystać z gotowego rodzaju modułu o nazwie „Slider„. Znajdziesz go uruchamiając Shoper Visial Editor w zakładce Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Moduły

Każdy poszczególny slajd powinien zostać dodany jako tło co zapewnia responsywność (dobre wyświetlanie na każdym ekranie) oraz poprawność wyświetlania grafiki. Sam moduł najlepiej ustawić tylko na stronie głównej, ponieważ na karcie produktu czy liście produktów są ważniejsze elementy niż duża, powtarzająca się grafika.
Jeśli chcesz, aby slider umieszczony na sklepie prezentował się dobrze powinniśmy tworzyć wszystkie grafiki o szerokości 1180 pixeli oraz jednej, stałej dla każdego slajdu wysokości (np. 400 pikseli).
W przypadku różnych wysokości poszczególnych slajdów będą się pojawiać nieestetyczne puste przestrzenie, niepotrzebnie zabierając ważne miejsce na sklepie.
Szczególny przypadek: część dostępnych szablonów lub wprowadzonych modyfikacji powoduje wyświetlenie slidera na 100% ekranu. Wówczas dodane grafiki powinny mieć szerokość 1920 pixeli. Dokładne informacje znajdziesz w opisach konkretnego szablonu.
Więcej informacji: Potrzebuję więcej informacji jak ustawić slider
Co powinien mieć dobry slider?
Wygląd – czyli jak przyciągnąć uwagę
Prawda jest taka, że to właśnie wygląd przyciąga najpierw wzrok do slidera. Zatem tutaj nie będzie dużej filozofii, bo każdy slajd musi być po prostu… ładny i estetyczny. Jednak co to właściwie oznacza skoro w rzeczywistości dużo tutaj zależy od gustu?
Każda grafika niezależnie od jej przeznaczenia powinna być spójna kompozycyjnie z resztą strony, kolorami użytymi w identyfikacji wizualnej całego sklepu.
Profesjonalne zdjęcia – bardzo duże znaczenie dla ostatecznego efektu wizualnego mają użyte zdjęcia jak i grafiki. Warto zatem poświęcić trochę czasu na wykonanie dobrych fotografii. Pracujesz z hurtownią i nie masz własnych zdjęć? Nie ma problemu! Wa darmowych bankach zdjęć na pewno znajdziesz piękne grafiki.
Więcej informacji: Skąd brać darmowe zdjęcia do reklam?


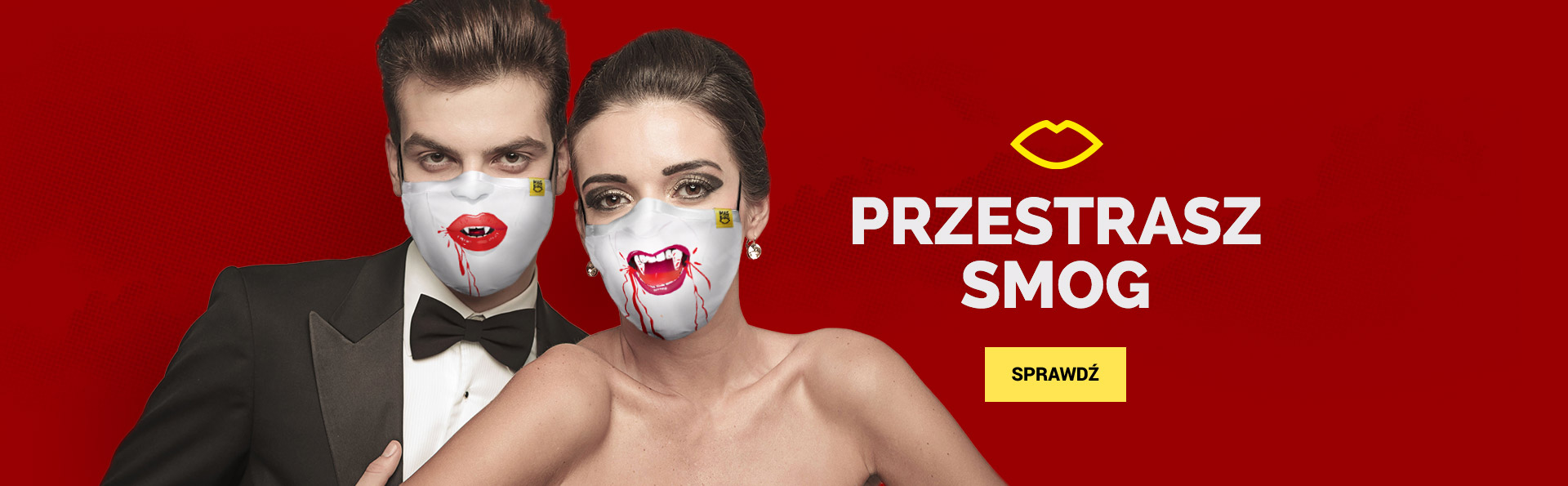
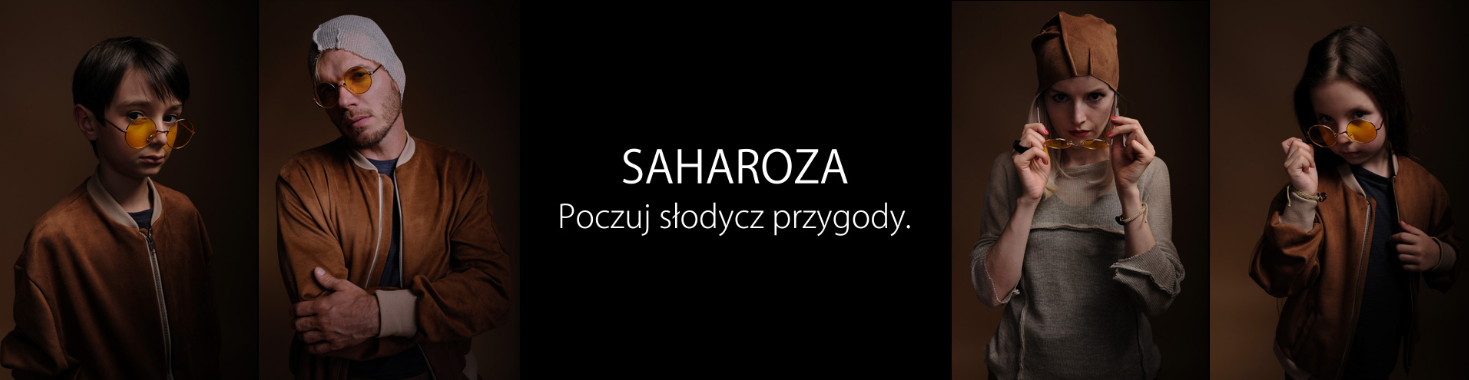
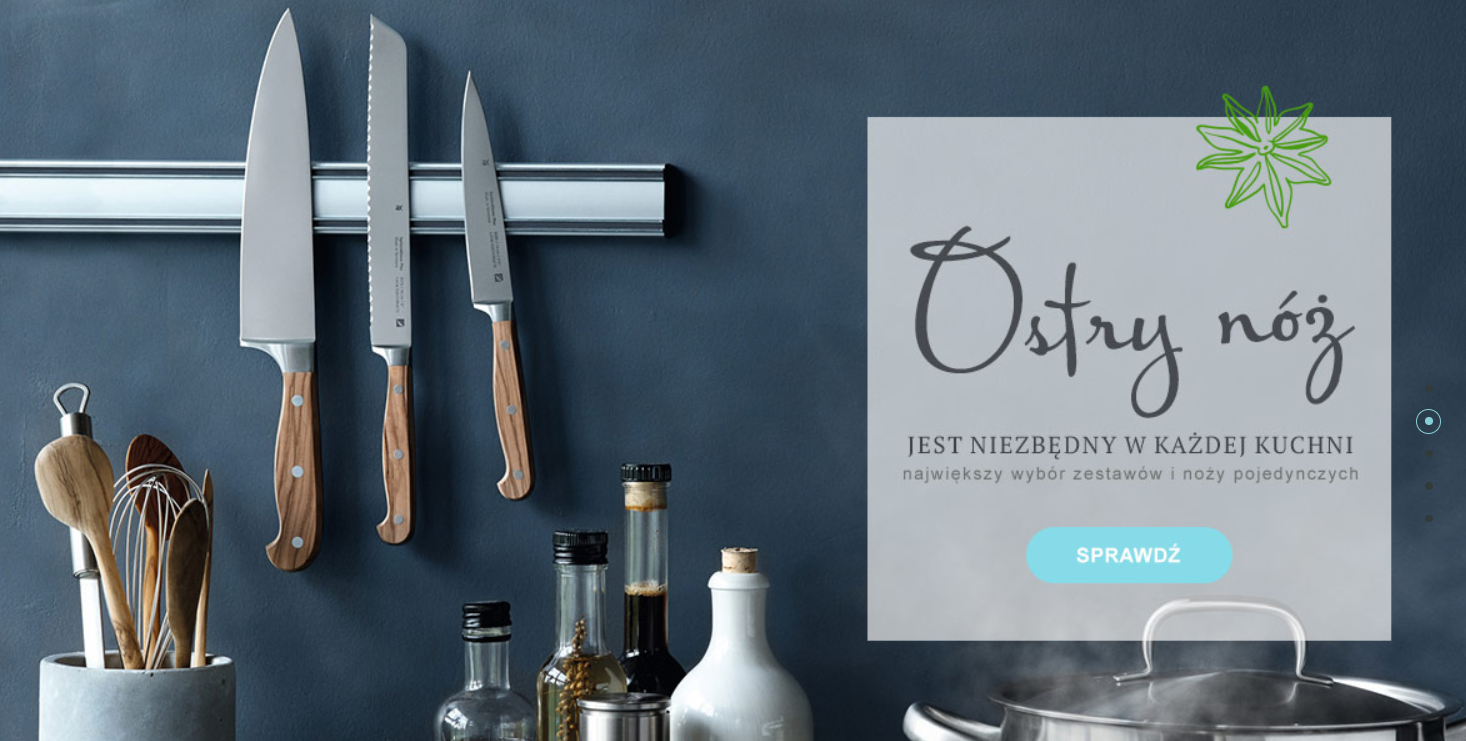
Pomysł – zdjęcia oczywiście wykonają tylko część pracy, poza standardowym „napis + zdjęcie” można pobawić się grafiką tworząc w obrębie jednego slajdu ciekawą kompozycje. Czasem również proste, minimalistyczne kreacje (czytelne napisy i jasne tło oraz ciekawe zdjęcie) stworzą ciekawy efekt.



Jasny przekaz każdego slajdu
Gdy siadamy do stworzenia idealnego slajdu na nasz sklep powinniśmy się zastanowić, jakie jest jego przeznaczenie, co właściwie ma reklamować lub o czym informować. Mamy w końcu tylko kilka sekund, aby użytkownik który zobaczy daną grafikę nie miał wątpliwości, co sprzedawca chce przekazać.
Wśród informacji, jakie powinniśmy mieć na uwadze, warto wymienić:
- cechy charakterystyczne produktu, jego zalety i przewaga nad innymi wyrobami,
- cechy wyróżniające nasz sklep i firmę – np. ręcznie robione produkty czy polska produkcja,
- rabaty, okazje, programy lojalnościowe,
- nowe kolekcje, kategorie,
- darmowa dostawa, bezterminowy zwrot.

Wezwanie do działania
Zyskaliśmy uwagę ładnym wyglądem i przekazaliśmy informacje – więc musimy zastanowić się, jakie działanie klienta jest dla nas pożądane. W przypadku slidera zazwyczaj chcemy, aby użytkownik kliknął w niego i przeszedł na konkretną podstronę w sklepie (produkt, kategoria czy strona informacyjna).
Konieczny jest zatem jasny komunikat i tzw. CTA (ang. call to action), czyli wezwanie do działania. Doskonale tutaj sprawdzają się wszelkiego rodzaju „przyciski” z krótką treścią:
- zobacz,
- sprawdź,
- przeczytaj,
- dowiedz się więcej,
- odkryj.


Możemy też podejść do tematu bardziej innowacyjnie, używając zwrotów w pierwszej osobie liczby pojedynczej takich jak:
- wchodzę,
- sprawdzam.
W przypadku niektórych slajdów można połączyć powyższy element z językiem korzyści:
- chcę otrzymać rabat,
- odbieram prezent.
Tego typu działania dobrze sprawdzą się także w kreacji reklamowej – np. w grafice w mailingu czy reklamie graficznej w Google. Dzięki takim CTA z pewnością zwiększymy klikalność reklamy. Przyciski, czyli zazwyczaj tekst w ramce, prostokącie itp. dodajemy najlepiej już na etapie tworzenia grafiki.
Musimy pamiętać, aby każdy slajd zawierający wezwanie do działania linkował i odsyłał do miejsca, o którym mówi.
W panelu administracyjnym sklepu Shoper można to ustawić bezpośrednio w edycji każdej grafiki, jaką zawiera slider. Cały proces dodawania sliderów i pojedynczych banerów reklamowych krok po kroku zobaczysz na nagraniu:
Zadbajmy o odczucia użytkownika po przejściu na podstronę docelową. Tak, by kontynuować jego doświadczenia związane z drogą jaką przebywa od zapoznania się z treścią slajdu.
Jeśli mówimy o rabacie, korzyściach lub produktach, to na właśnie taką stronę go skierujmy rozwijając zagadnienie. Doświadczenie klienta musi być spójne.
Czy samodzielnie robić grafiki do slajdów?
Jeśli posiadamy odpowiednie umiejętności, pomysł i narzędzia – możemy poszczególne grafiki wykonać samemu. Pozwoli nam to mieć duży wpływ na ostateczny wygląd i przesłanie slidera. Dodatkowo możemy w szybki sposób dodawać kolejne slajdy.
- możemy skorzystać z programów graficznych lub np. narzędzia jakim jest Canva.com. Pozwala ono szybko i łatwo tworzyć ciekawe kreacje bez znajomości obsługi bardziej zawiłych programów jak Photoshop czy Corel.
- gdy czujemy, że nie posiadamy zmysłu estetycznego lub brakuje nam odpowiednich narzędzi, warto zastanowić się nad zleceniem kilku grafik. Ostatecznie to zazwyczaj nieduży wydatek, a jest to inwestycja długoterminowa. W takim wypadku nie powinniśmy na niej oszczędzać. Podjęcie współpracy z grafikiem może też okazać się przydatne przy kolejnych pracach, jakie będziemy potrzebowali wykonać.
- gdy decydujemy się na takie rozwiązanie, koniecznie musimy przekazać wykonawcy wszystkie nasze oczekiwania oraz cel jaki poszczególny baner ma osiągnąć.
Możesz rozejrzeć się możesz chociażby po popularnych serwisach jak Olx, Gumtree, Oferia czy zamieścić ogłoszenie na stworzonej w tym celu grupie na Facebooku. Pamiętaj, żeby nie zgadzać się w ciemno na wszystkie warunki i żeby uważnie prześledzić portfolio grafika, któremu chcesz zlecić zadanie.
Warto zapamiętać!
- czym jest slider i jak go ustawić na platformie Shoper?
- co powinna zawierać poprawna grafika reklamowa?
- czym jest cta?
- jak zadbać o jasny przekaz grafiki reklamowej?
- jakiego prostego narzędzia można użyć do przygotowania grafiki reklamowej?
- gdzie szukać pomocy, podczas przygotowywania grafik?
- skąd wziąć darmowe zdjęcia do sklepu?
- poznasz przykłady ciekawych grafik reklamowych?